ロジクールのトラックボールマウスを自分好みに設定してみた。

こんにちは、Cメロです。
先日、ロジクールのトラックボールマウスを購入いたしました。こちらです↓

購入後に調べて見ると、ボタン設定などをいろいろ変えられるらしく、早速自分好みにカスタマイズしました。
今回はそのボタン設定の変更方法やカスタマイズした内容を紹介したいと思います。
ボタン設定の変更方法
ロジクールのトラックボールマウスのボタン設定の変更は、Logi Options +というアプリケーションからできました。購入後初めてマウスを使用した際にダウンロードを促されたため、そのままダウンロードしました。ダウンロードしなかった場合も、公式サイトからダウンロード可能です。

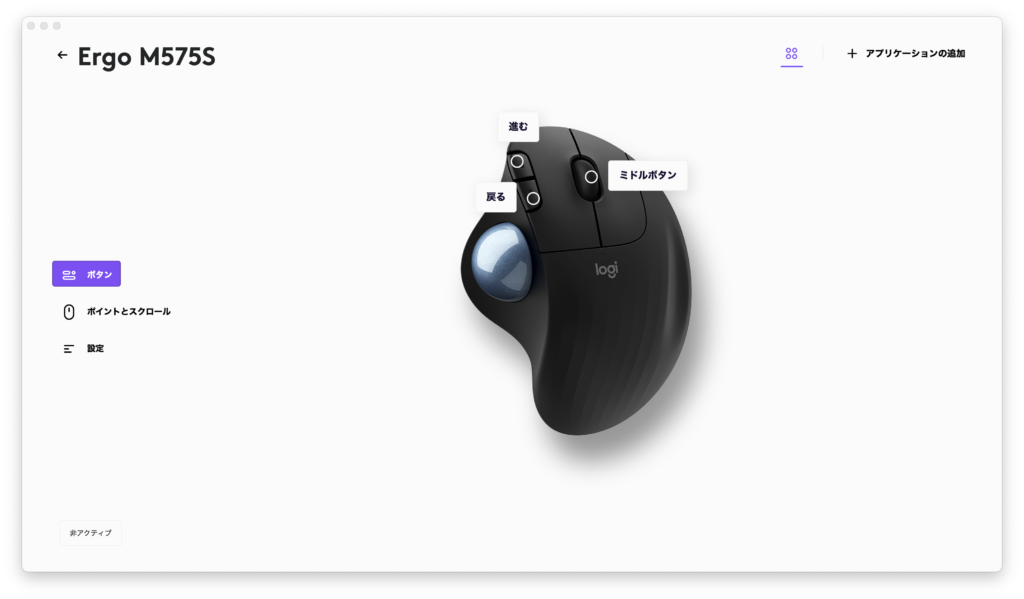
ダウンロード後、設定を進めていくとマウスの設定画面に行けるのでここでボタン設定を変更します。

カスタマイズした内容
具体的に私が設定した内容ですが、以下の通りです。
- ミドルボタン:トラックボールでの画面スクロール用
- 進むボタン :アプリケーションごとの固有設定用
- 戻るボタン :ウィンドウの移動・アプリケーション切り替え用
具体的な設定内容を説明していきます。
ミドルボタン:トラックボールでの画面スクロール用
ミドルボタンには、画面スクロール用の設定をしています。ミドルボタンを押しながらトラックボールを回すことで画面スクロールが上下左右で可能になる設定です。
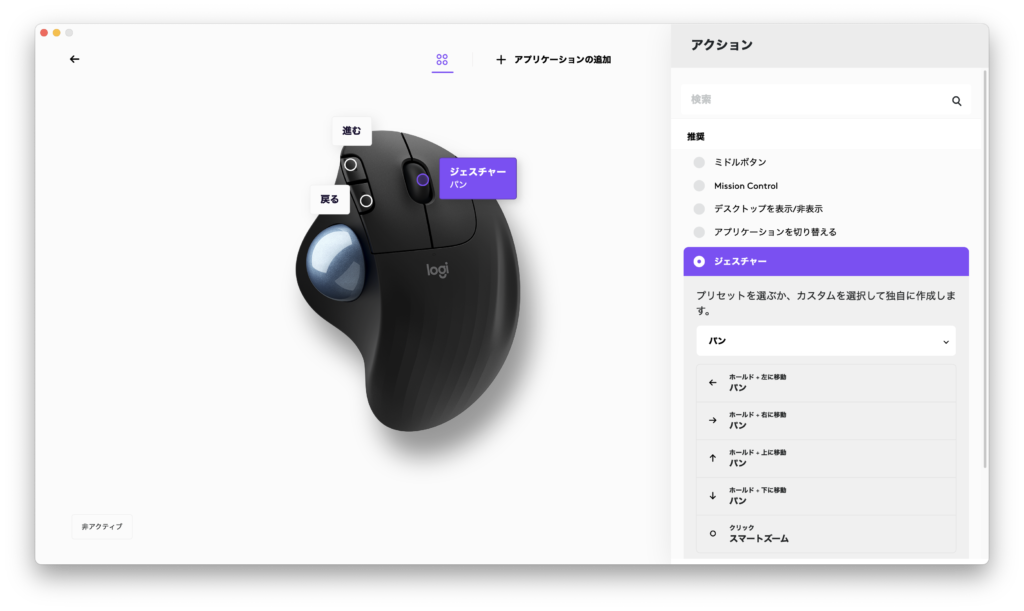
左右の画面スクロールをしたい画面が多いので、ミドルボタンはこの設定にしました。具体的な設定としては、「ジェスチャー」の「パン」を選択しています。

進むボタン:アプリケーションごとの固有設定用
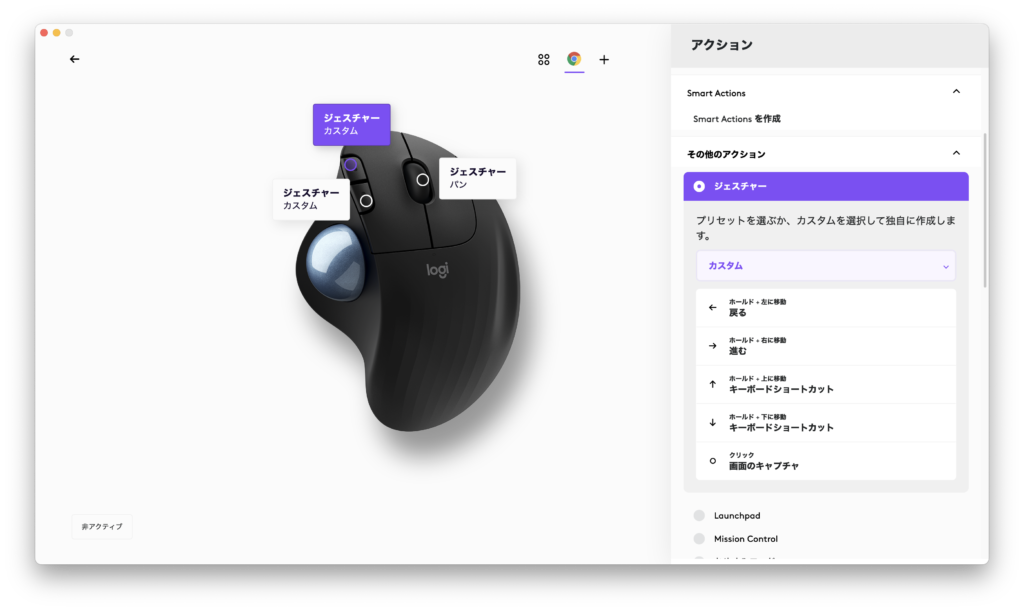
進むボタンには、アプリケーションごとの固有設定をしています。画面上部にある、「+ アプリケーションの追加」からアプリケーションごとにボタンの設定を変更できるので、進むボタンだけ固有設定を追加している形になります。
例えば、Chromeなら「ジェスチャー」の「カスタム」を選択して、以下の設定にしています。個人的にブラウザでよくする動作です。
- ホールド+左に移動:ブラウザを戻る
- ホールド+右に移動:ブラウザを進む
- ホールド+上に移動:右のタブに進む
- ホールド+下に移動:左のタブに進む
- クリック:画面キャプチャ

戻るボタン:ウィンドウの移動・アプリケーションの切り替え用
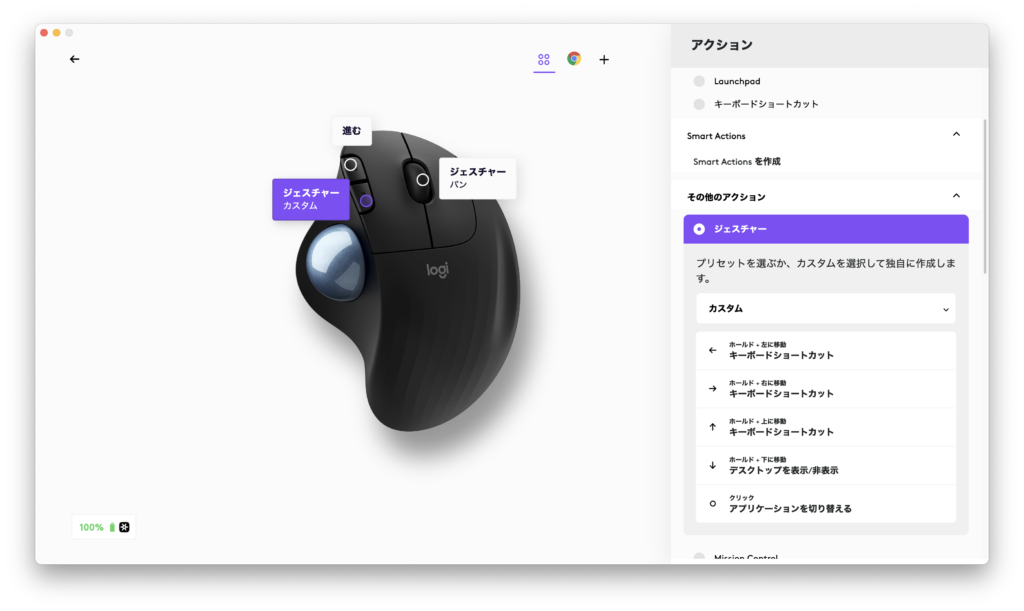
戻るボタンはアプリケーションによらず、ウィンドウの移動やアプリケーション切り替えを設定しています。
具体的には、「ジェスチャー」の「カスタム」を選択して、以下の設定をしています。
- ホールド+左に移動:ウィンドウを左寄せ
- ホールド+右に移動:ウィンドウを右寄せ
- ホールド+上に移動:ウィンドウを別ディスプレイに移動
- ホールド+下に移動:デスクトップを表示・非表示
- クリック:アプリケーション切り替え

まとめ
今回はロジクールのトラックボールマウスに設定した内容と、設定方法について紹介しました。ボタンに設定できる機能は多種多様ですが、設定できる数には限界がありますので、みなさん悩むと思います。みなさんの設定した機能でおすすめがあれば教えて欲しいです!
今回は以上になります。ご覧いただきありがとうございました!

